
How to create a Coming Soon page on WordPress
If you are planning to create a new website, redesign your existing one or simply make some changes that will probably mess up things for a while, chances are you don’t want your visitors to see the behind the scenes process. That’s when a coming soon page comes in handy. They are also called maintenance pages or splash pages. It will allow you to show a static page on your main URL instead of your actual website. You can customize it with text, images, social media links and even a newsletter sign up form. This way, visitors will immediately understand what’s going on and will also have the opportunity to get some info and contact you if they need.
If you are working with self-hosted WordPress, there are several options to choose from in order to achieve this. Here you have a quick guide to the most common ones.
Built-in functionality on your theme
Some premium WordPress themes will offer this functionality as part of the available customization options. In that case, go ahead and take advantage of this resource. The way this feature usually works is very simple. You can create a regular WordPress page including all the info, images and widgets you want to display instead of your home page. Then you can select that page as the coming soon page on your theme options and activate that feature. Once you finish with your website updates, you will be able to deactivate it on the same options panel. This presents a huge advantage: your Coming Soon will present the same appearance as your other website pages without any design effort on your side.
External plugin
If your theme doesn’t include the coming soon page feature, you will need to install one of the many plugins available for this purpose. A couple of the most commonly used ones are WP Maintenance Mode and YITH Maintenance Mode. They are pretty easy to use. I’m going to guide you through the process of creating and activating a splash page using WP Maintenance Mode.
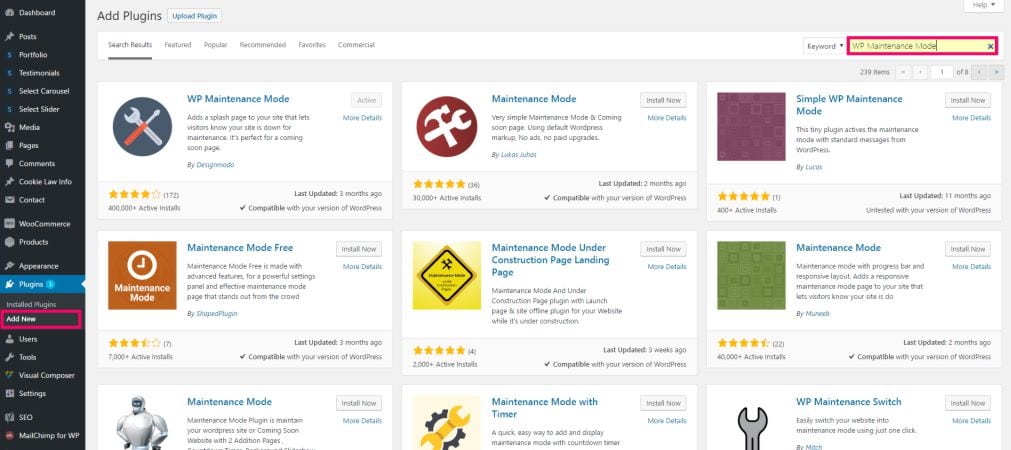
First of all, you will need to install the plugin. Click on Plugins/Add new on your WordPress dashboard. Then type WP Maintenance Mode on the search bar. Once you have it, click on Install and then Activate.

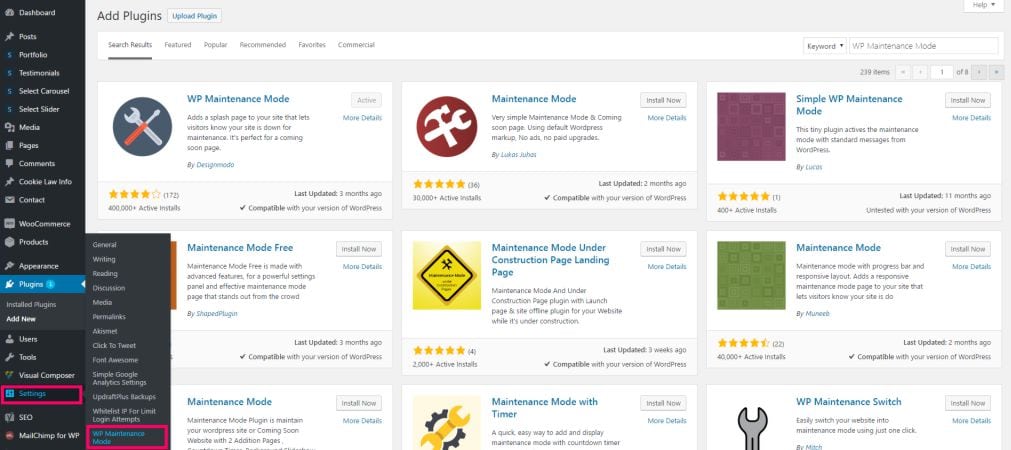
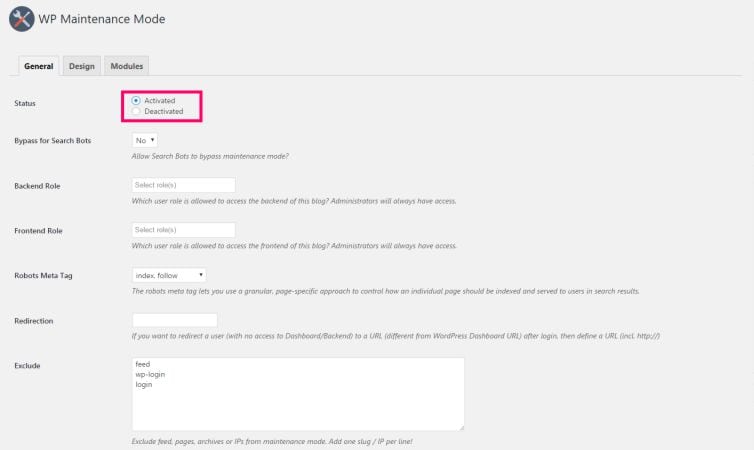
Once the plugin has been added to your website, you will find a new option on your WordPress sidebar. It is located on Settings/WP Maintenance Mode. Click there to open the plugin settings.

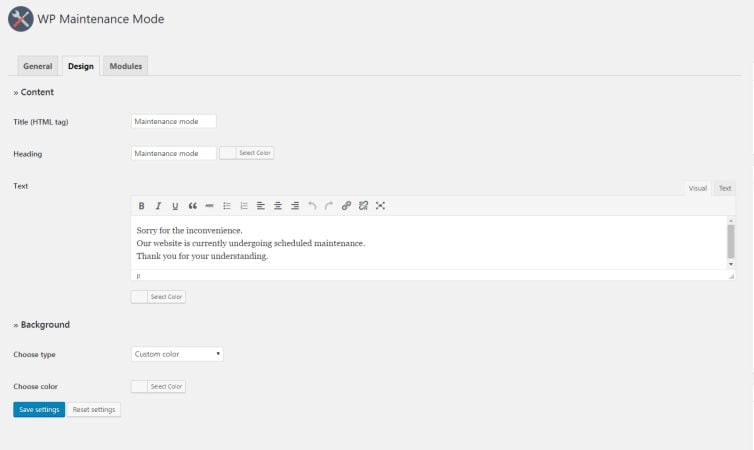
There you will see 3 main tabs: General, Design and Modules. Let’s start with the Design part. Don’t forget to click on Save Settings after you have finished working on each tab. The Design tab includes the following options:
- Title (HTML tag) – the title that will appear on the browser tab for your coming soon page.
- Heading – the main title inside the page.
- Text – a space for you to include all the info you want.
- Background – you can select to have a solid color or an image of your choice as background.

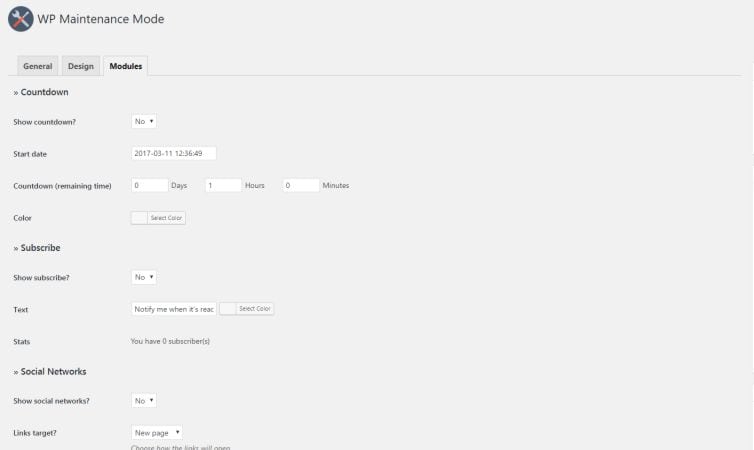
Once you set up all the options you want on the Design tab, let’s move to the Modules one. This one is pretty useful. In here you can add a countdown, a subscribe section, social icons and contact info to your maintenance page. Simply activate the modules you want to show and fill in the info you want to display.

You are almost there! Now that everything is configured you simply need to go back to the General tab, set the Status option to Activated and click on Save Settings again. While the Status is active everyone visiting your URL will see your coming soon/maintenance page instead of your actual website. Whenever you are ready to show your website again, you just need to deactivate that option and you are good to go.

I hope you find this post useful! Feel free to ask any questions in the comment section. I will be more than happy to answer them :)
If you need further help, I offer personal WordPress lessons via Skype so you can learn by working on your own project, without the need of programming skills and at your own pace.

No Comments
Sorry, the comment form is closed at this time.